Line Chart
Line chart는 y축의 summary된 값을 바탕으로 x축의 트렌드를 파악할 수 있다.

주식차트의 주가그래프가 대표적인 line chart이다.

실습용 예시 데이터는 우리 gpt한테 부탁하면 잘 뽑아주니 활용하자.
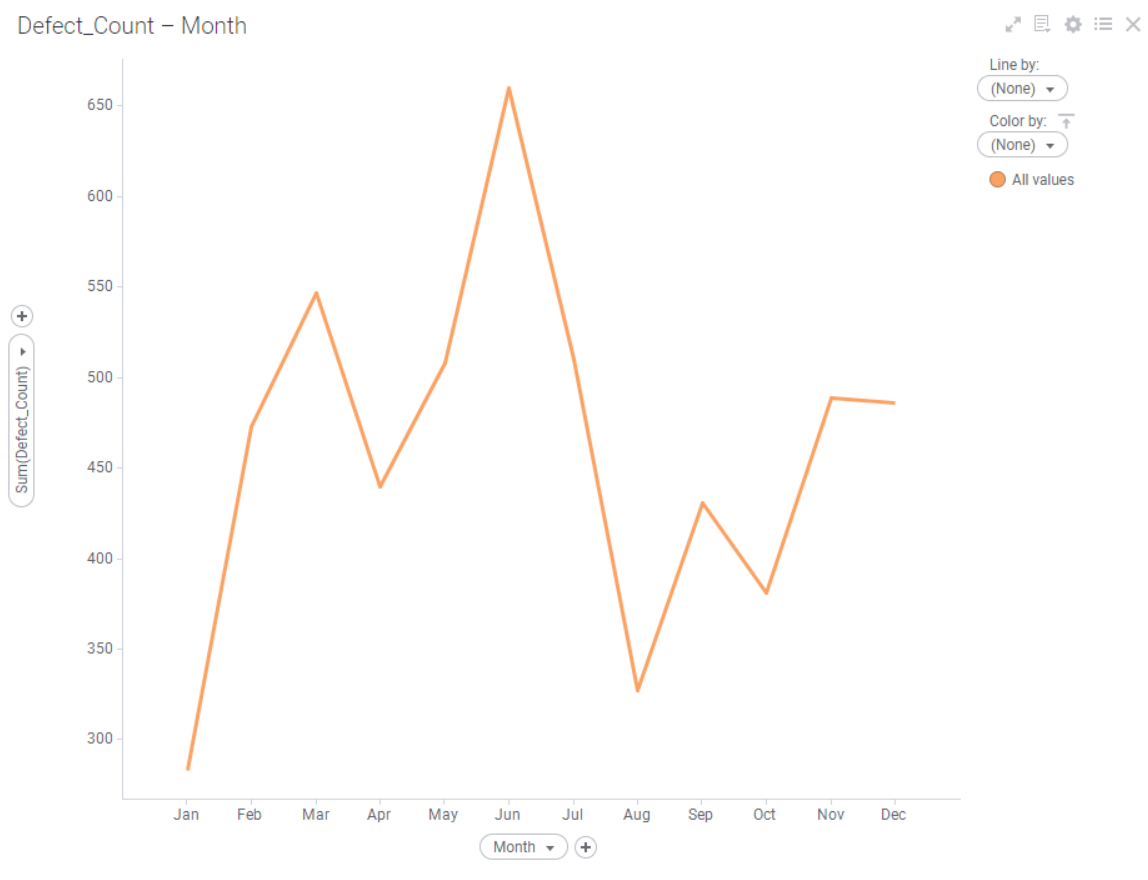
다음은 월별 defect sum의 line chart이다.
Point 표시 및 수치 표시
선 그래프는 다들 아시다싶이 꺾이는 곳마다 데이터가 있다.
이를 확실히 표현하기 위해 점을 찍고, 또 수치까지 표시해보자.
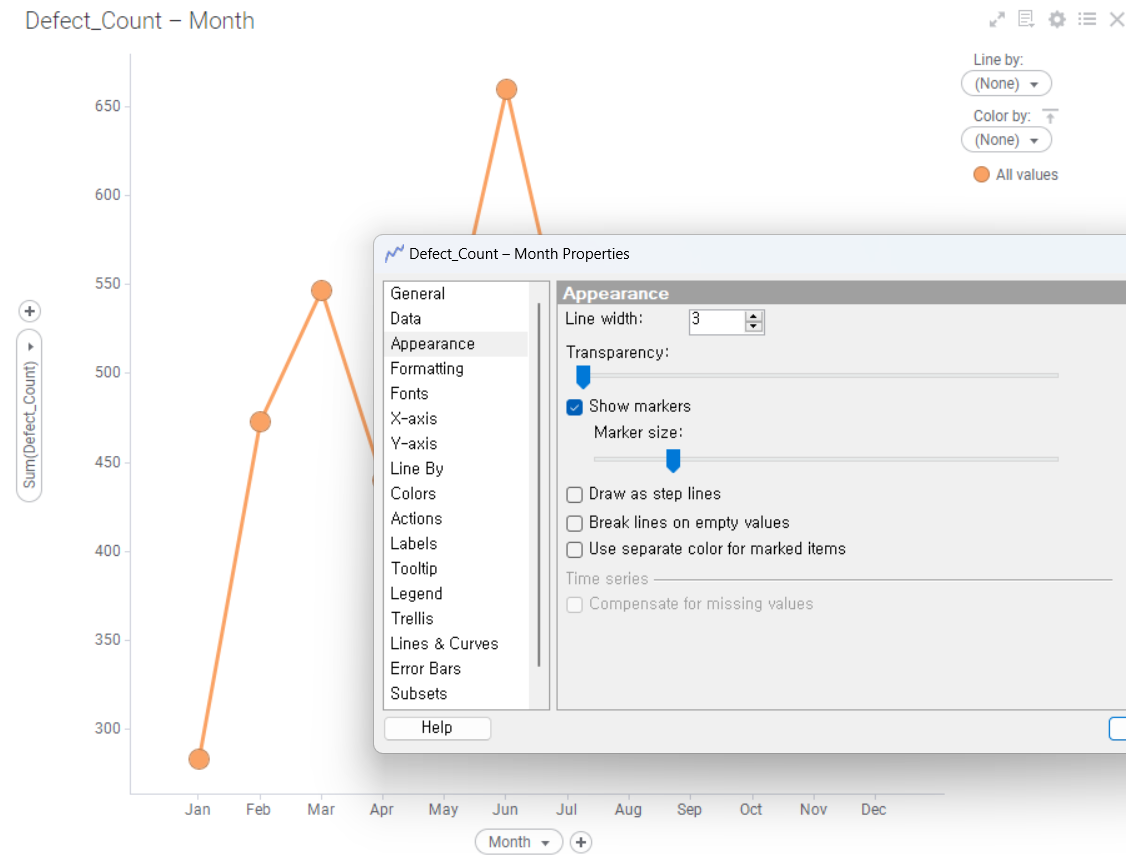
우클릭 > properties > show markers를 하면 점을 표시할 수 있다.
이후 밑에서 상세 설정가능!

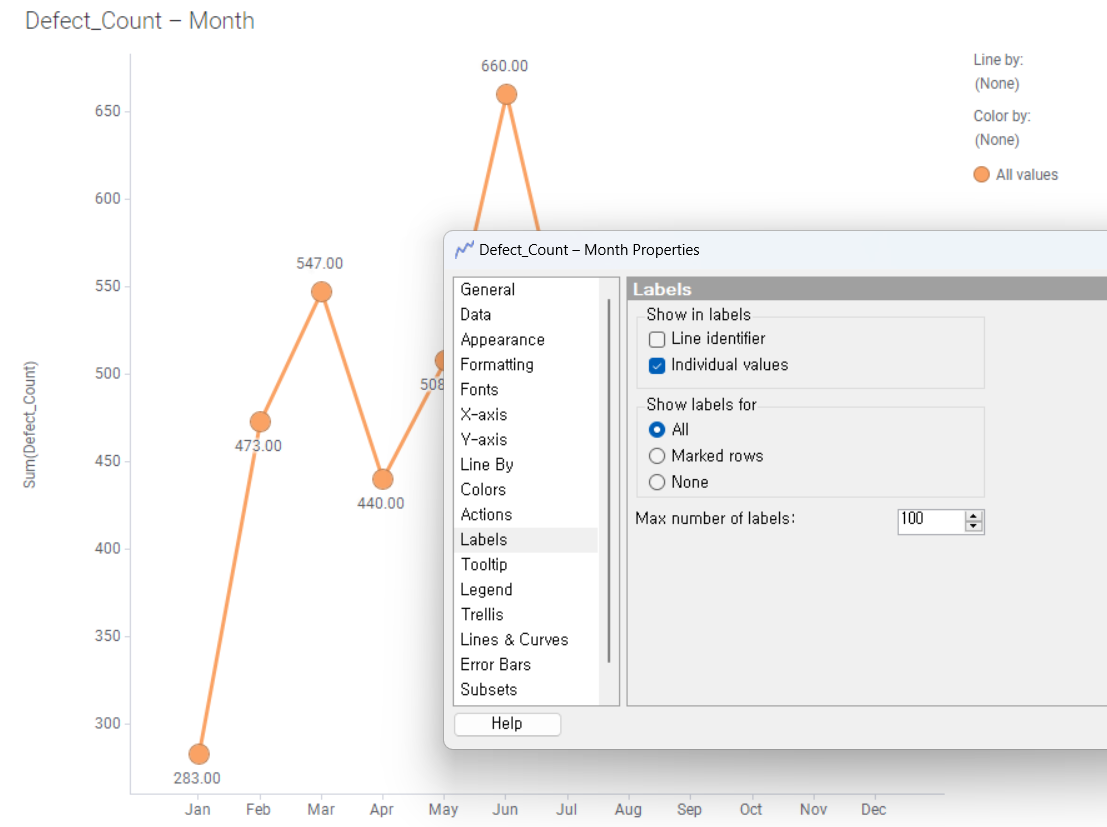
labels > show in labels > individual values를 선택하면 각 점의 수치가 표현된다.
이게 너무 지저분하면 선택된 데이터의 수치만 표현되는 show labels for > Marked rows를 선택하면 된다.

평균선 및 기준선 추가

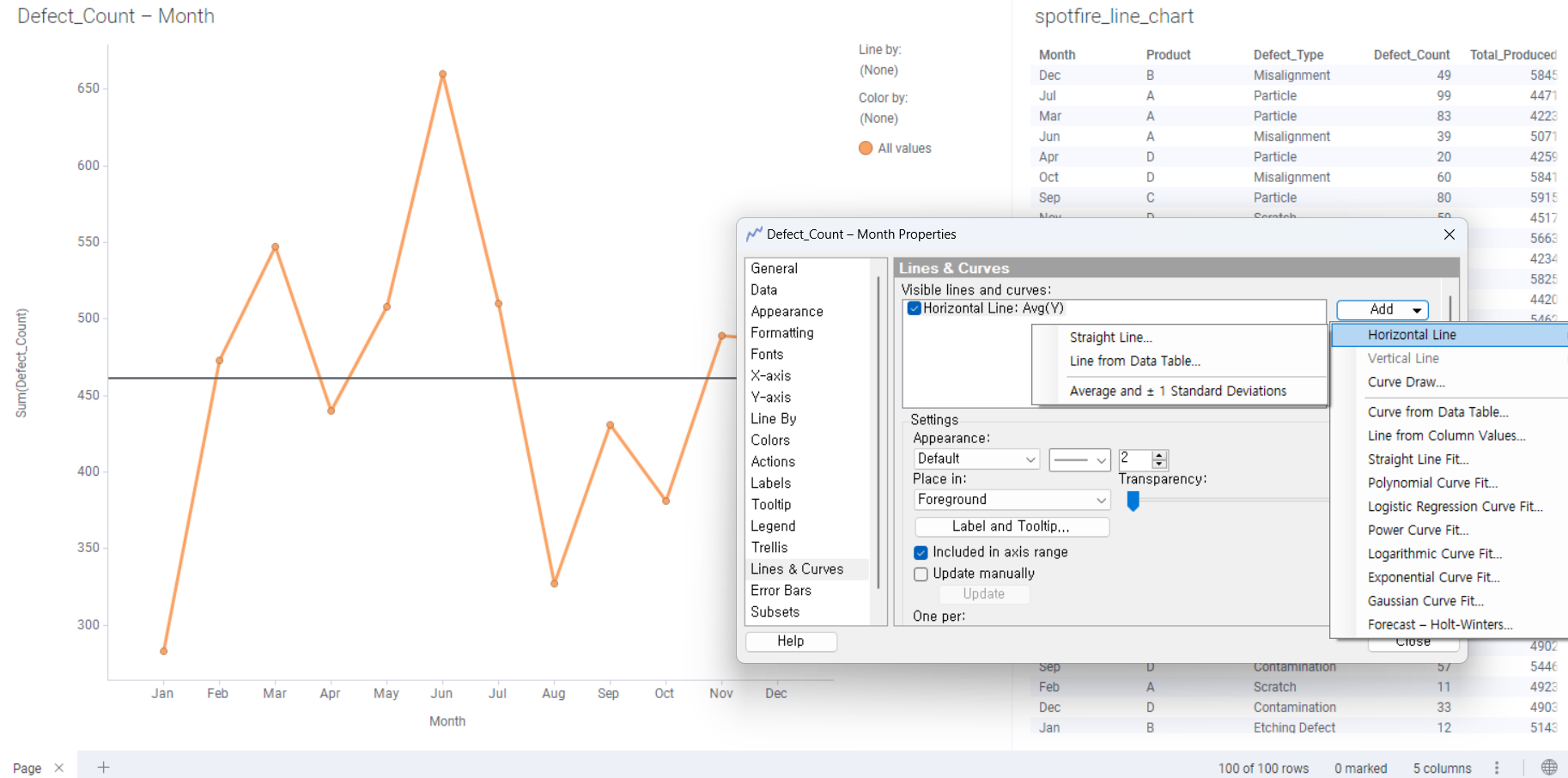
Lines & Curve 파트를 들어가면 평균선을 추가할 수도 있고,
Add를 눌러 살펴보면 아예 기준선을 추가할 수도 있다.
데이터 나눠서 보기
하나의 시트에 여러개의 꺾은선 그래프를 그리고 싶을 때도 있을 것이다.
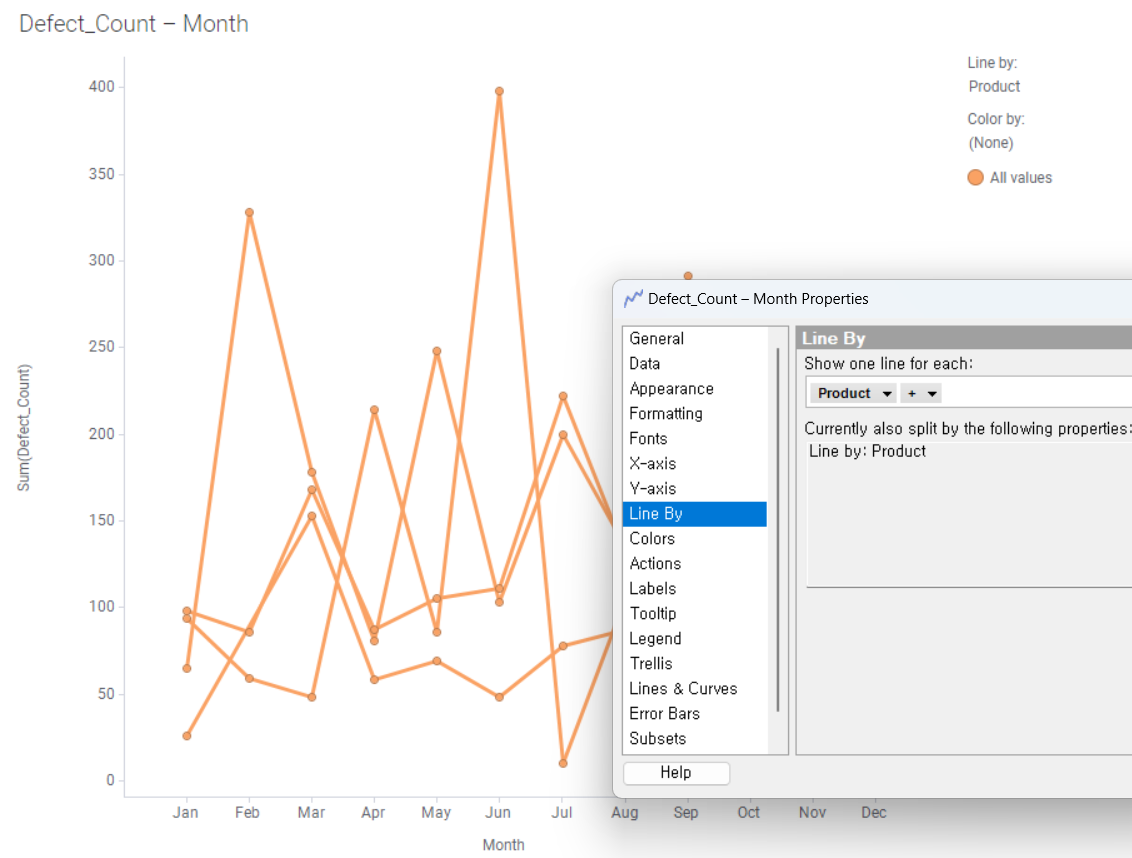
그럴땐 line by 로 여러개로 선을 나누면 된다.

여기선 Product별로 나눠봤는데, 이렇게 하면 다소 지저분해 보인다.
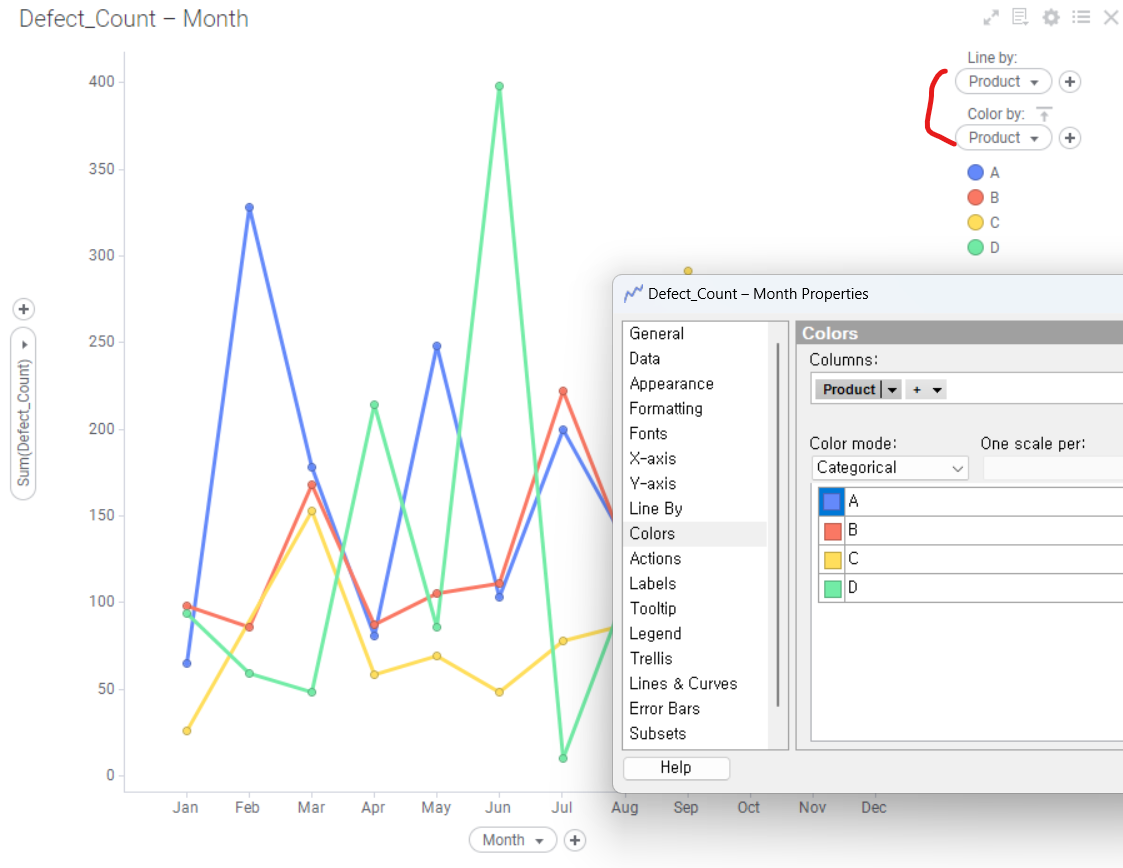
그럴땐, Colors에 들어가 Colors에도 똑같은 조건을 걸면 다소 보기가 편해진다.

눈치가 빠르신 분은 아시겠지만, 차트옆 legends에서도 쉽고 빠르게 설정이 가능하다.
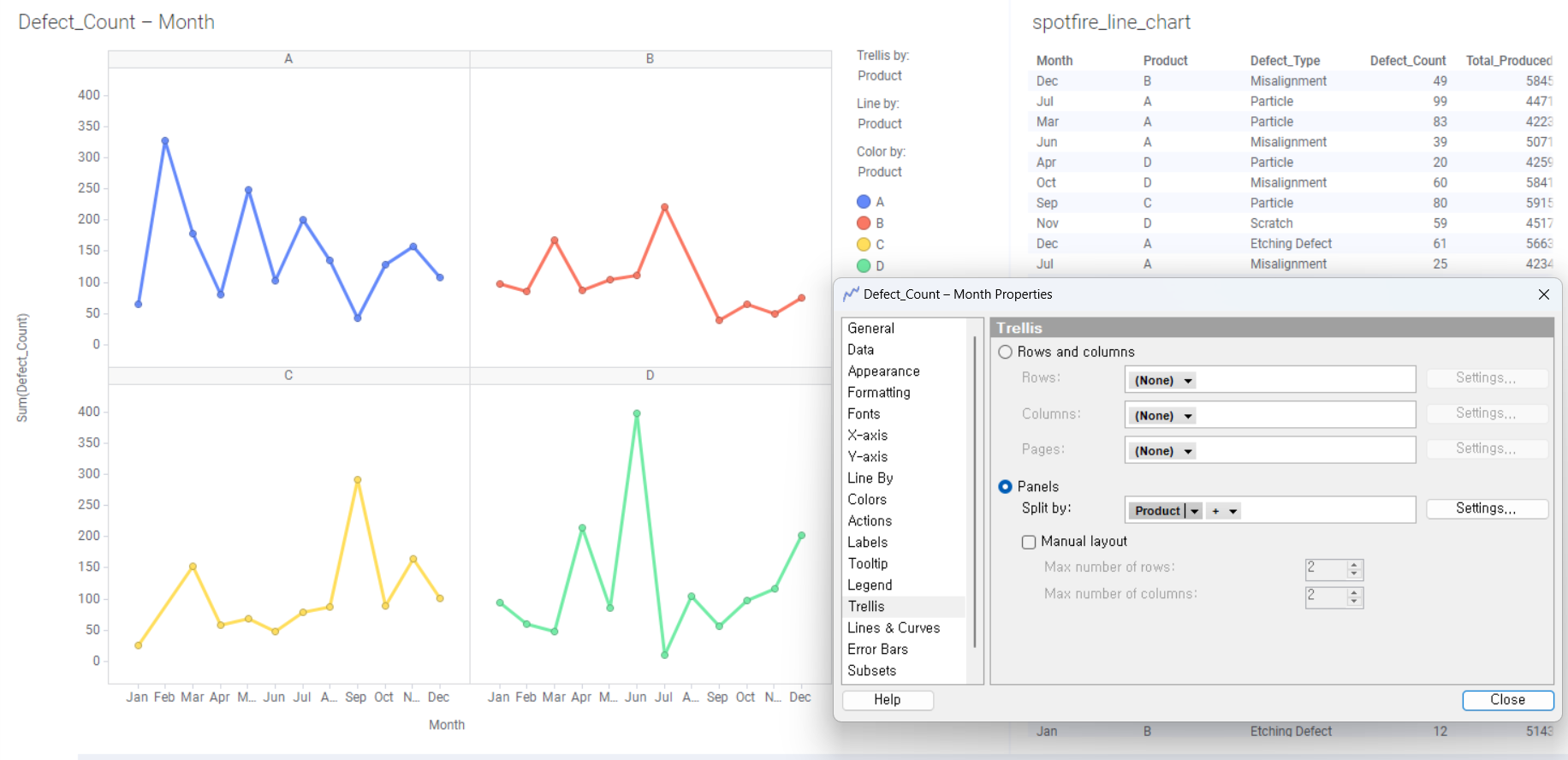
한 시트에 너무많은 line chart가 있어 지저분하면 Trellis에서 시트를 나눌 수도 있다.


그리고 이렇게 나눠서 그렸을 때, y값들이 너무차이가 나서 보기 불편하면
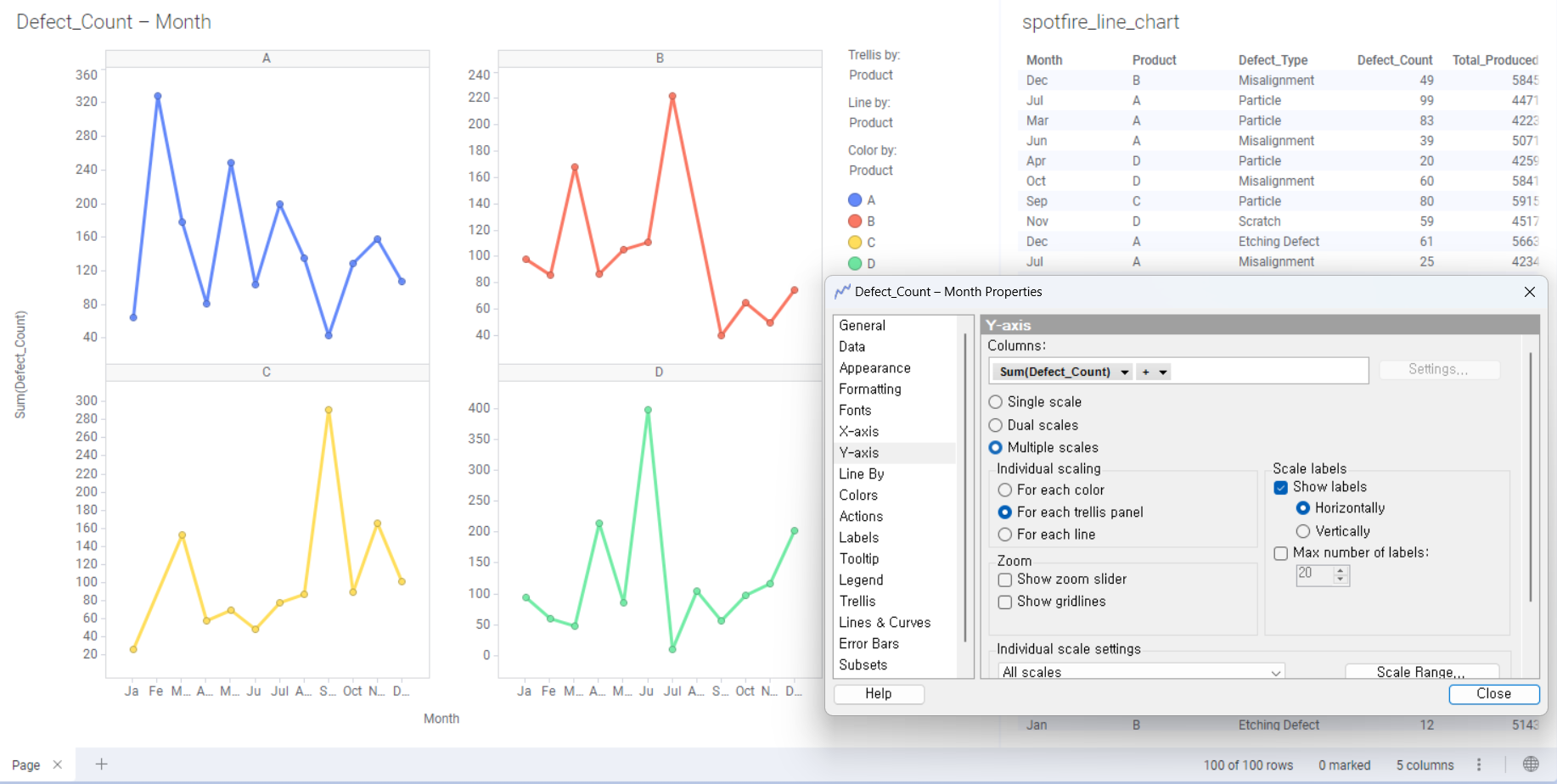
Y-axis > Multiple scales로 각각 그래프에 y-axis를 할당할 수도 있다.
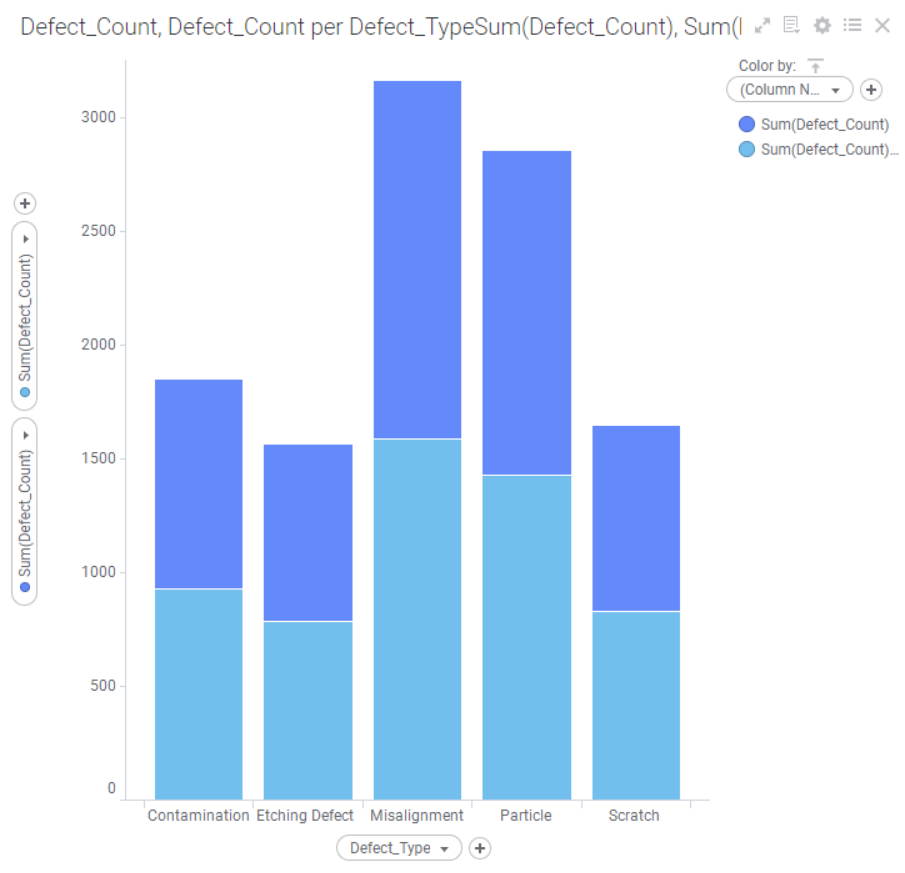
Bar Chart
Bar Chart는 항목별로 Summary 된 값을 비교, 순위를 매길 때 유용하다.

Bar chart의 특징 중 하나는 aggregation하면 Stack으로 위로 쌓인다.

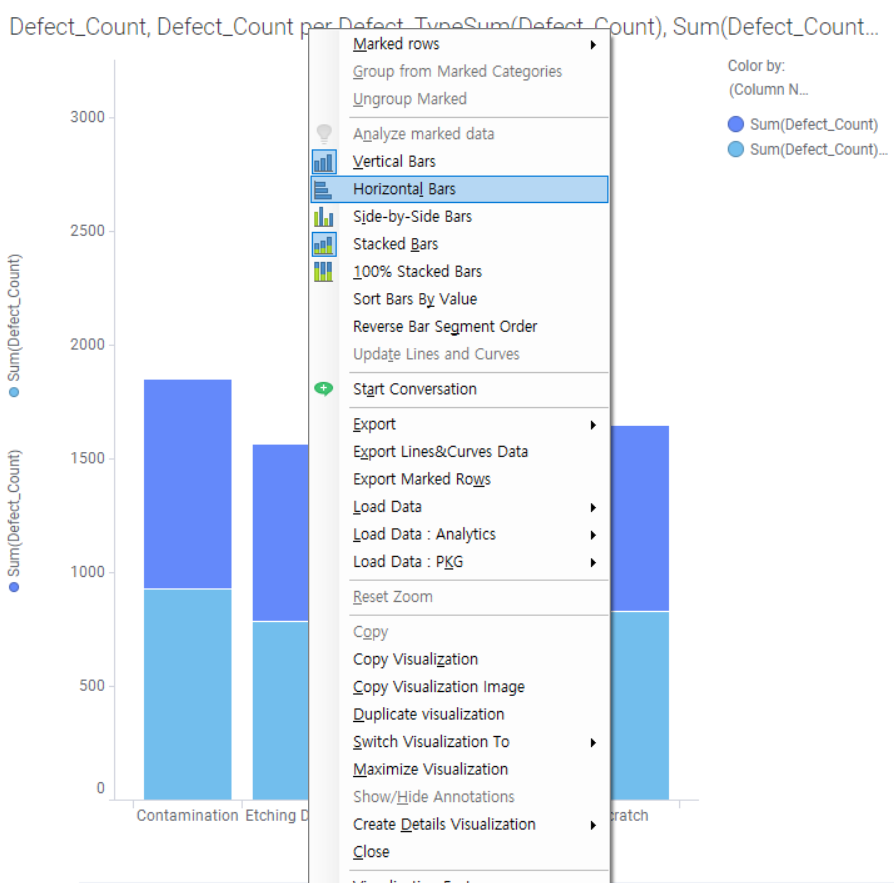
옆으로 눕히고 싶으면 우클릭 > horizontal bars
Aggregation을 위로 쌓지 말고 옆으로 나누고 싶으면 Side by Side

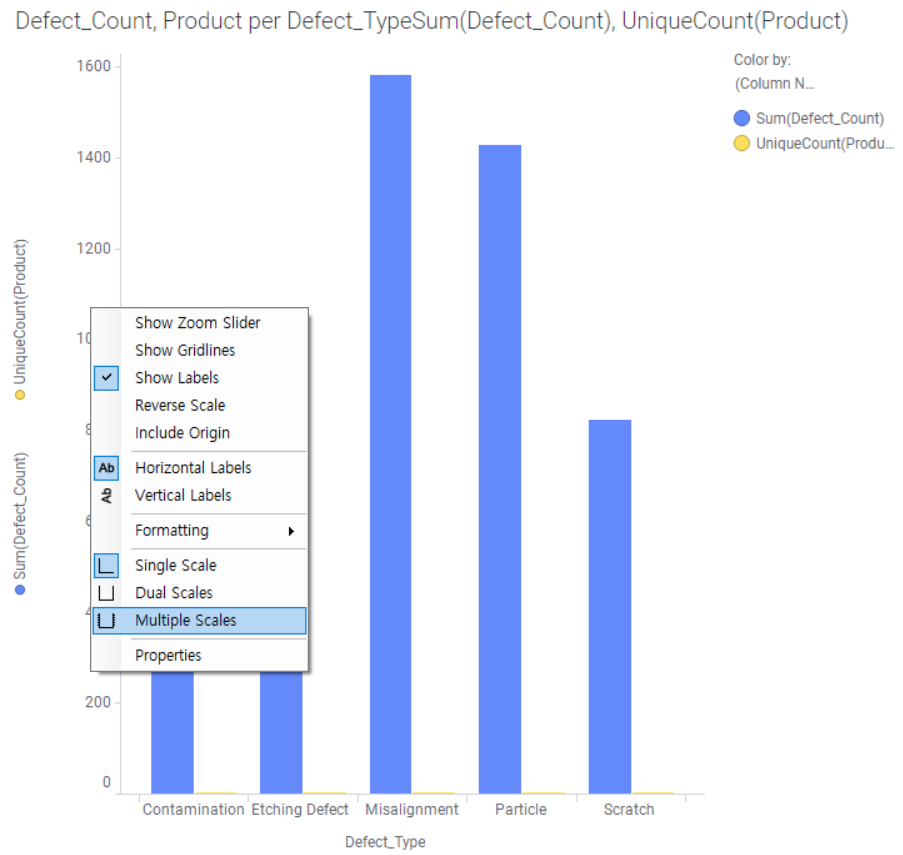
Side by Side를 했는데 두 수치가 너무 차이가 나면 보이지 않는다.
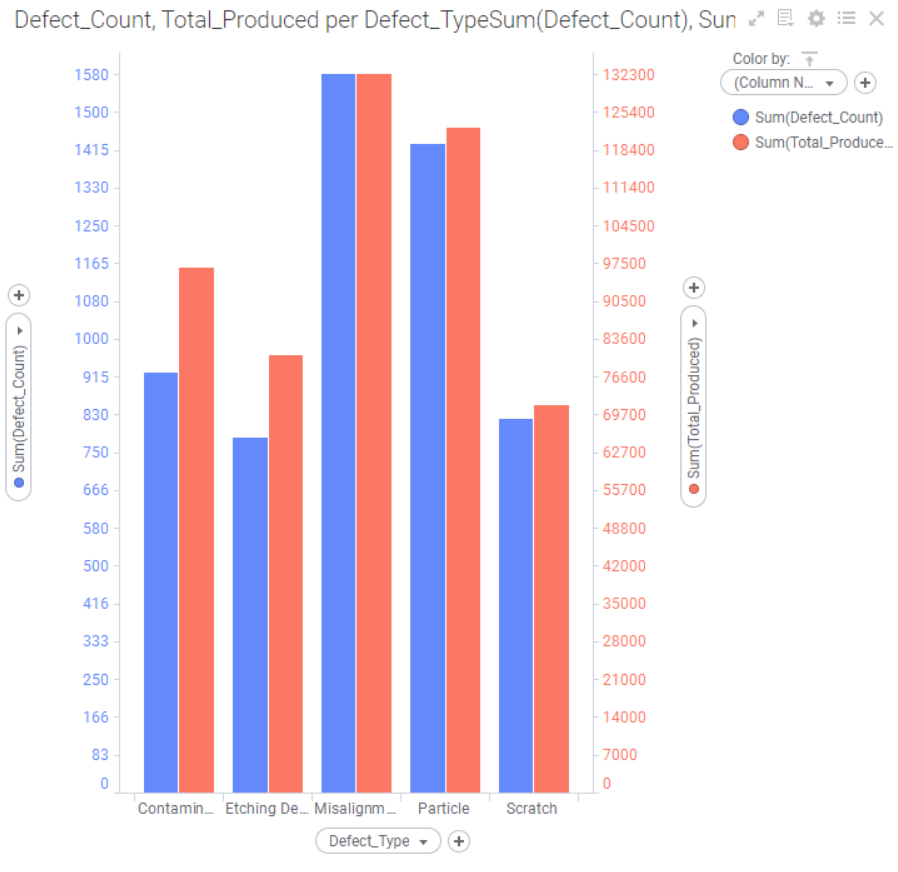
이때는 y축 우클릭 > multiple Scales를 하면 각각에 대한 스케일링 가능하다!

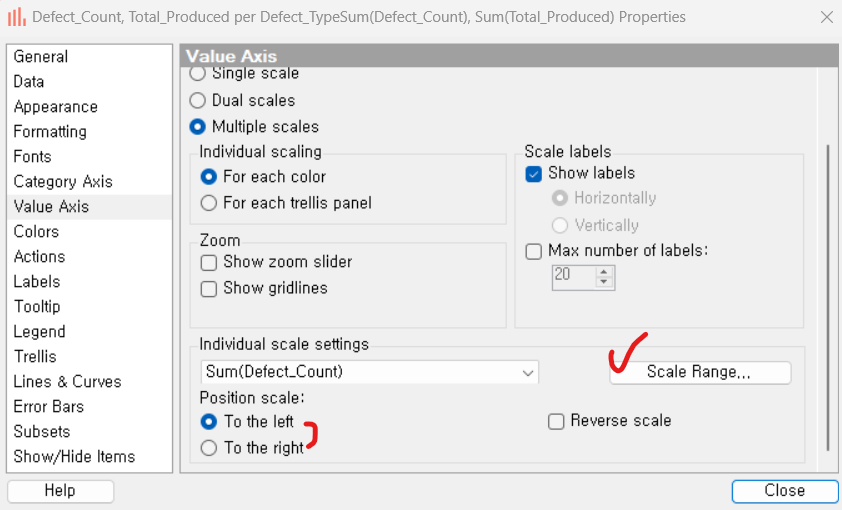
스케일을 여러개, 양쪽 등등으로 하고싶다면
properties > Value Axis에서도 설정이 가능하며, 더 세부적으로 컨트롤 가능하다.
예를 들어, Individual scale Settings에서는 각 스케일의 위치, 범위 까지 정할 수 있다.

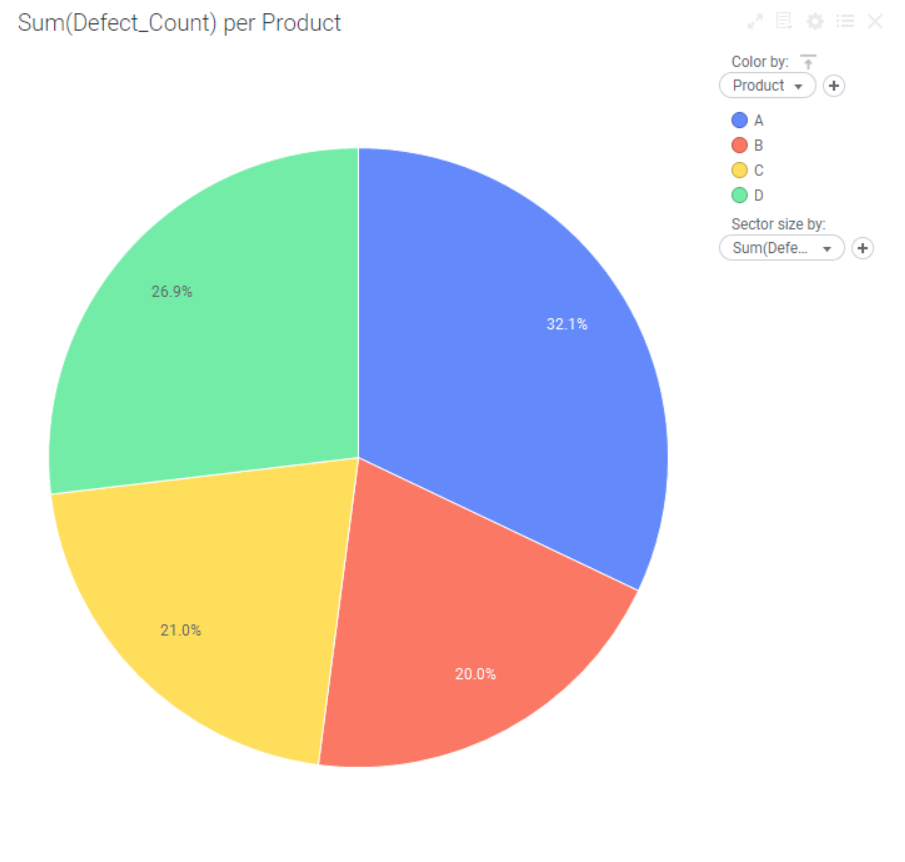
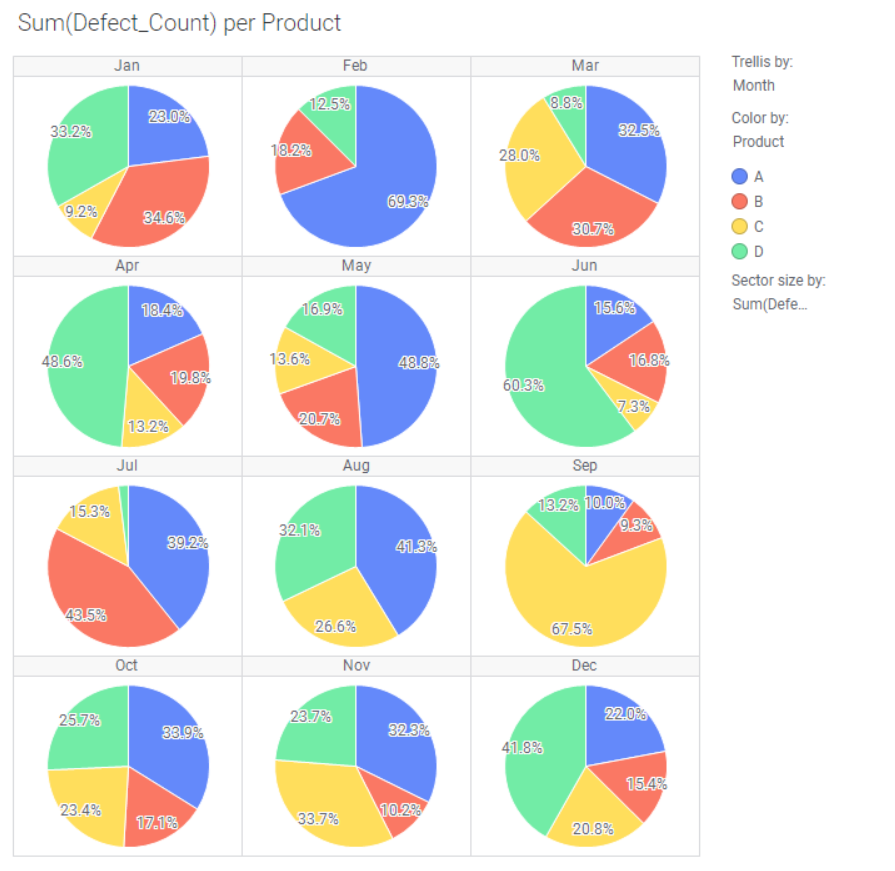
Pie Chart
전체에 대한 포션을 표현할때 용이. 100% bar chart와 동일.
차트를 구현하는 방법은 앞 차트들과 똑같습니다.


'코딩 > Spotfire' 카테고리의 다른 글
| [Spotfire]통계 - Data Relationship (1) | 2025.04.03 |
|---|---|
| [Spotfire] Graphical Table (0) | 2025.03.31 |
| [Spotfire] Data handling - column 추가하기(calculated column, binned column, custom expression) (0) | 2025.03.30 |
| [Spotfire] Scatter plot 추세선, 기준선 (1) | 2025.03.27 |
| [Spotfire] Filter응용 - 시각화마다 다른 필터 적용 (0) | 2025.03.26 |



